Карта скроллинга
- Подключение
- Статистика по группе страниц
- Показ данных в iframe
- Ограничение размера страниц
- Вопросы и ответы
Карта скроллинга — инструмент для анализа того, как распределяется внимание посетителей на определенных областях страниц сайта. Карта поможет вам подобрать оптимальную длину страниц и правильно разместить важную информацию.
Карта показывает среднее время и количество просмотров определенного участка страницы, на который вы навели курсор. Также вы можете получить статистику для группы страниц. Например, для отдельного каталога.
Вы можете использовать несколько режимов отображения карты:
- «Тепловая карта» — изменение времени просмотра страницы выделено зонами разного цвета.
- «Карта прозрачности» — области страницы, которые пользователь просматривал меньшее время затемнены, области, которые просматривались большее время — более прозрачные.
Минимум — минимальное время просмотра от общего времени просмотров выбранной страницы.
Максимум — максимальное время просмотра от общего количества просмотров выбранной страницы.
- Данные хранятся 15 дней, включая текущий день.
- Карта отображается только на тех страницах сайта, где установлен счетчик Яндекс Метрики, а также, если на сайте используется кодировка UTF-8.
- При построении карты из URL исключаются такие элементы, как
www, рекламные метки и часть ссылки после#(включительно), но не исключаются обычные параметры URL. Поэтому карта кликов для страницhttp://example.com?id=1иhttp://example.com?id=2будет разной. - Версии 8.0 и ниже браузера Internet Explorer не поддерживаются.
Подключение
- В Яндекс Метрике перейдите в раздел .
- Включите опцию Вебвизор, карта скроллинга, аналитика форм.
- Сохраните изменения.
- Установите обновленный код счетчика на все страницы сайта.
Статистика по группе страниц
Для просмотра статистики по группе страниц можно использовать дополнительные символы в поле для ввода URL.

| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example.com/goods/, включая указанную страницу: Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~http://example.com/.* |
| Символ | Описание | Пример |
|---|---|---|
| * | Соответствует любому количеству любых символов | Отобразить данные по всем страницам, URL которых начинается с https://example.com/goods/, включая указанную страницу: Если ввести в поле адрес без символов, Метрика предложит вам в выпадающей подсказке строку с символом * |
| ~ | Условие является регулярным выражением | Отобразить данные по страницам, URL которых удовлетворяет регулярному выражению. Например, ~http://example.com/.* |
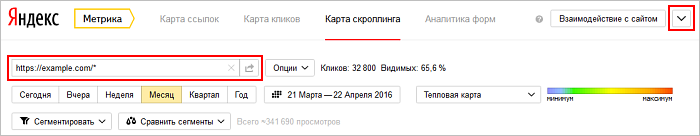
Рассмотрим пример. Необходимо получить статистику по страницам, входящим в каталог https://example.com/goods/. Чтобы данные отобразились на карте, введем в поле адрес https://example.com/goods/* (после ввода этот же адрес отобразится в выпадающей подсказке). Данные загрузятся автоматически.
Карта будет отображена на наиболее популярной странице сайта, URL которой соответствует указанному условию. Числовые показатели (среднее время и количество просмотров) будут являться объединенными для всех страниц, соответствующих условию.
Показ данных в iframe
Если ваш сайт защищен от показа в iframe (то есть в настройках сервера используется заголовок X-Frame-Options), то собранные данные будут недоступны для просмотра. Чтобы просмотреть данные о посещении сайта, необходимо добавить в настройки сервера с помощью регулярного выражения исключения для доменов:
- вашего сайта;
- metrika.yandex.ru;
- metrika.yandex.by;
- metrica.yandex.com;
- metrica.yandex.com.tr;
- webvisor.com и его поддоменов.
^https?:\/\/([^\/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/Если вы используете nginx, добавьте следующие исключения в конфигурацию:
location / {
set $frame_options '';
if ($http_referer !~ '^https?:\/\/([^\/]+\.)?(yourdomain\.com|webvisor\.com|metri[ck]a\.yandex\.(com|ru|by|com\.tr))\/'){
set $frame_options 'SAMEORIGIN';
}
add_header X-Frame-Options $frame_options;
...
}где yourdomain\.com — имя домена вашего сайта. Используйте доменную зону вашего сайта (может отличаться от .com).
Ограничение размера страниц
Для отображения данных на карте необходимо соблюдать некоторое ограничение размера страниц сайта. Ниже указаны значения для отображения карты в разных браузерах:
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
| Браузер | Максимальная высота/ширина страницы (в пикселах) | Максимальное количество пикселей |
|---|---|---|
| Mozilla Firefox | 32 767 | 472 907 776 (22 528 x 20 992) |
| Chrome | 32 767 | 268 435 456 (16 384 x 16 384) |
| Internet Explorer | 8 192 | 67 108 864 (8 192 x 8 192) |
Вопросы и ответы
- Перейдите на вкладку Конфиденциальность и отключите опцию Мешать перекрестному отслеживанию.
- Перезапустите браузер и откройте карты снова.
В Safari 12 и выше страница Карт кликов, ссылок или скроллинга может бесконечно загружаться из-за опции в настройках браузера.
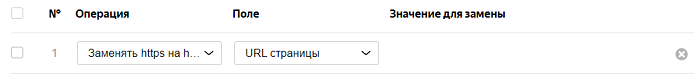
Это может происходить, если в настройках счетчика на вкладке Фильтры включена операция Заменять https на http. В этом случае на карте все URL с протоколами HTTP, а сам сайт с HTTPS-протоколом.
Чтобы данные начали отображаться, отключите операцию: