Разместить билеты на своем сайте
Чтобы продавать билеты на своем сайте, нужно завести их в билетной системе и установить на сайте виджет Яндекс Афиши.
Завести в билетной системе
У вас есть билетная система?
| Билетная система | Сайт |
|---|---|
| Яндекс Билеты | tickets.yandex.ru |
| Биг Билет | bigbilet.ru |
| Городские зрелищные кассы | kassy.ru |
| Интикетс | intickets.ru |
| Платформа24 | p24.app |
| Киноход | kinohod.ru |
| Рамблер.Касса | kassa.rambler.ru |
| BIL24 | bil24.pro |
| Bileter | bileter.ru |
| Concert.ru | concert.ru |
| Ponominalu | ponominalu.ru |
| PrimePass | primepass.ru |
| ProfTicket | profticket.ru |
| Qtickets | qtickets.ru |
| Radario | business.radario.ru |
| Redkassa | redkassa.ru |
| Ticketland | ticketland.ru |
| Ticketscloud | ticketscloud.com |
| Билетная система | Сайт |
|---|---|
| Яндекс Билеты | tickets.yandex.ru |
| Биг Билет | bigbilet.ru |
| Городские зрелищные кассы | kassy.ru |
| Интикетс | intickets.ru |
| Платформа24 | p24.app |
| Киноход | kinohod.ru |
| Рамблер.Касса | kassa.rambler.ru |
| BIL24 | bil24.pro |
| Bileter | bileter.ru |
| Concert.ru | concert.ru |
| Ponominalu | ponominalu.ru |
| PrimePass | primepass.ru |
| ProfTicket | profticket.ru |
| Qtickets | qtickets.ru |
| Radario | business.radario.ru |
| Redkassa | redkassa.ru |
| Ticketland | ticketland.ru |
| Ticketscloud | ticketscloud.com |
Ваша билетная система есть в таблице?
Напишите нам через форму обратной связи внизу страницы, чтобы обсудить индивидуальные условия подключения.
После этого мы пришлем вам код для установки виджета Яндекс Афиши, в котором будет ваш уникальный клиентский ключ.
Вы можете использовать билетную систему Яндекс Билеты. Менеджеры билетной системы помогут вам ее настроить. Для этого заполните заявку на сотрудничество.
Установить виджет
Установите на своем сайте виджет Яндекс Афиши, чтобы продавать через него билеты.
- устанавливается на любой сайт, на который можно встраивать JavaScript;
- содержит удобные схемы залов и понятен для покупателей;
- можно настроить внешний вид кнопки покупки билетов под дизайн сайта;
- можно отслеживать продажи через Яндекс Метрику или Google Analytics.
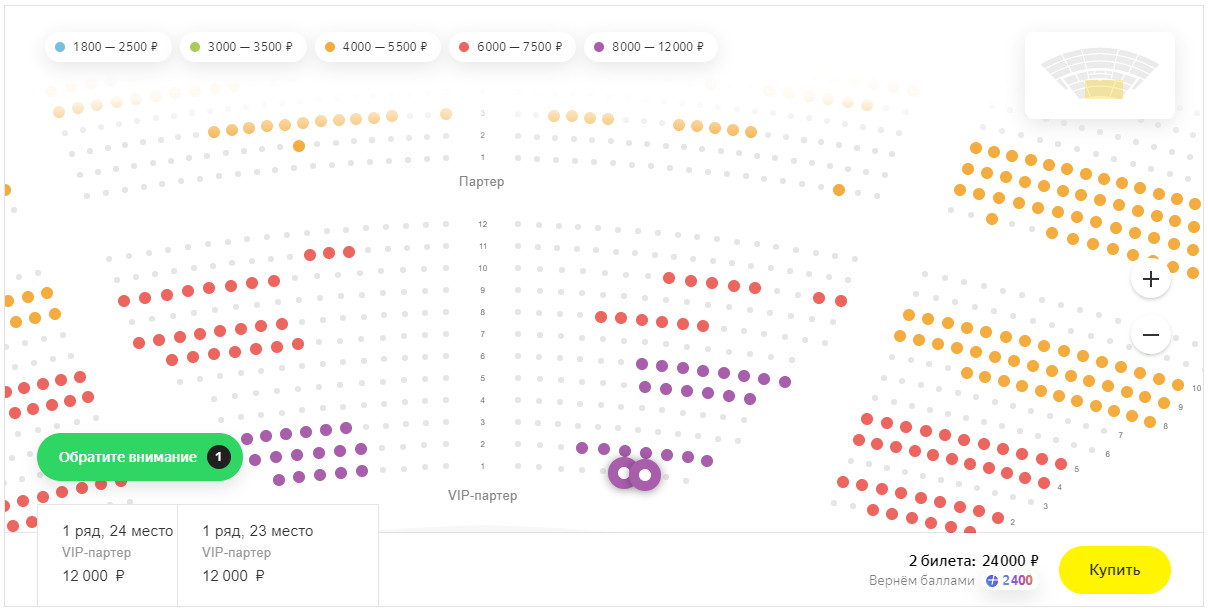
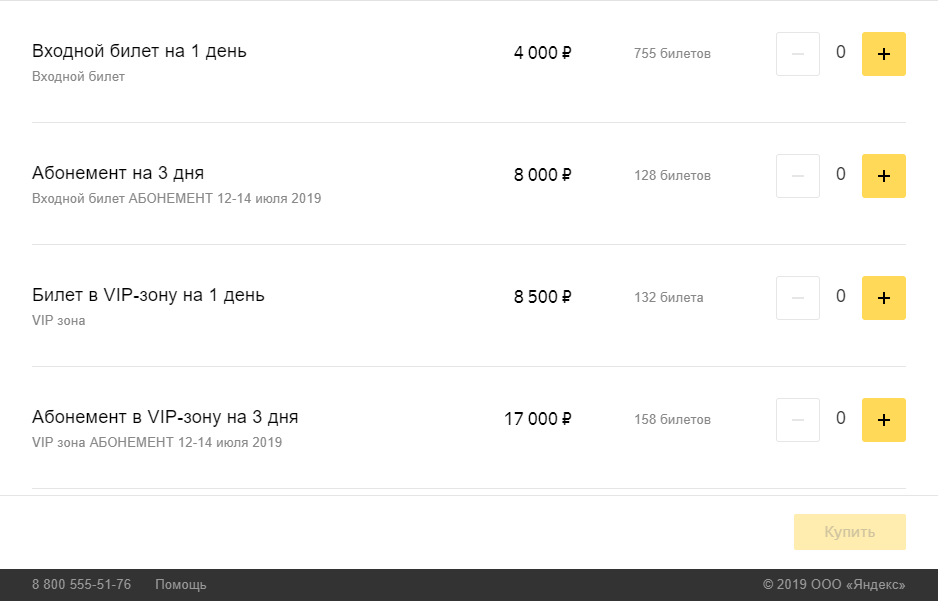
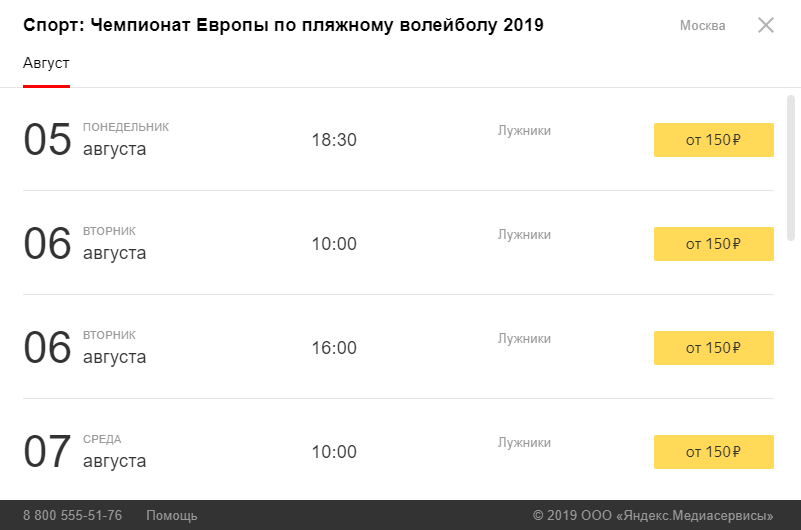
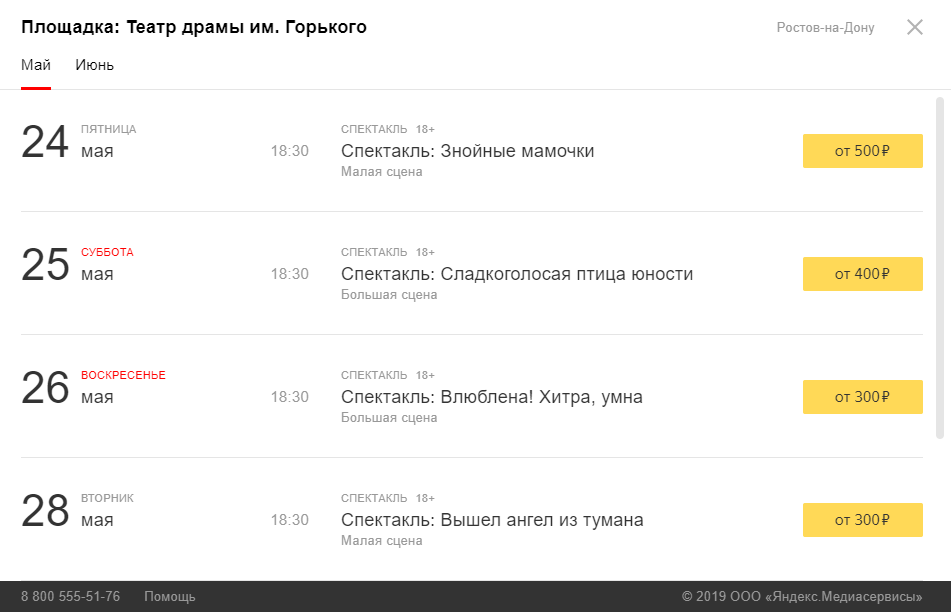
- Пример виджета
-




Встроить код виджета на сайт
Для установки виджета необходимо, чтобы вы могли встраивать JavaScript на ваш сайт. При этом неважно, написан ли сайт самостоятельно или создан через конструктор (например, Tilda, Wordpress или Drupal).
Чтобы обеспечить безопасность платежей, виджет работает по протоколу HTTPS. Вы можете установить виджет и на сайт, который работает без HTTPS — в таком случае виджет будет открываться в отдельном окне. Но мы рекомендуем использовать HTTPS, чтобы обезопасить данные пользователей. О том, как перейти на HTTPS, читайте в разделе Инструкция по переходу на HTTPS Помощи Яндекс Вебмастера.
Чтобы установить виджет, добавьте на сайт код, который вам прислал менеджер.
- Настройка содержимого виджета — содержит уникальный код сеанса на Яндекс Афише (
sessionid)<y:ticket data-session-id="<sessionid>" data-template="yandex-button"></y:ticket> - Настройка внешнего вида кнопки
<script id="yandex-button" type="text/html"> <b style="color:#333 !important; font-size:15px !important; font-family:Arial, Helvetica Neue, Helvetica, sans-serif !important; font-weight:normal !important; line-height:36px !important; text-decoration:none !important; white-space:nowrap !important; display:inline-block !important; vertical-align:middle; background:#ffde41 !important; border-radius:2px !important; padding:0 16px !important; cursor:pointer; margin:0">Купить билет</b> </script>Скопировано - Настройка скрипта — прописывается один раз для страницы, содержит клиентский ключ (
Client Key), который вам выдаст менеджер после заключения договора<script> /* Настройка */ var dealerName = 'YandexTicketsDealer'; var dealer = window[dealerName] = window[dealerName] || []; dealer.push(['setDefaultClientKey', 'YOUR_CLIENT_KEY']); /* Загрузка */ (function () { var rnd = '?' + new Date().getTime() * Math.random(); var script = document.createElement('script'); var target = document.getElementsByTagName('script')[0]; script.async = true; script.src = 'https://widget.afisha.yandex.ru/dealer/dealer.js' + rnd; target.parentNode.insertBefore(script, target); })(); </script>
Изменить кнопку покупки билетов
<script id="yandex-button" type="text/html"> <b style="color:#333 !important; font-size:15px !important; font-family:Arial, Helvetica Neue, Helvetica, sans-serif !important; font-weight:normal !important; line-height:36px !important; text-decoration:none !important; white-space:nowrap !important; display:inline-block !important; vertical-align:middle; background:#ffde41 !important; border-radius:2px !important; padding:0 16px !important; cursor:pointer; margin:0">Купить билет</b> </script>Скопировано
Настроить аналитику
Чтобы увидеть заказы через виджет в системе веб-аналитики, сообщите менеджеру номер счетчика для сайта. Менеджер добавит код счетчика в код виджета. В результате данные о продажах через виджет будут отображаться в Электронной коммерции в Яндекс Метрике или в Электронной торговле в Google Analytics.
Дополнительные настройки систем:
Если на сайте несколько кнопок покупки билетов на разные мероприятия и для каждой нужно передавать данные о продажах в отдельный счетчик Яндекс Метрики, сообщите менеджеру номера счетчиков для сайта.
Также вы можете измерять посещение страниц виджета с помощью целей:
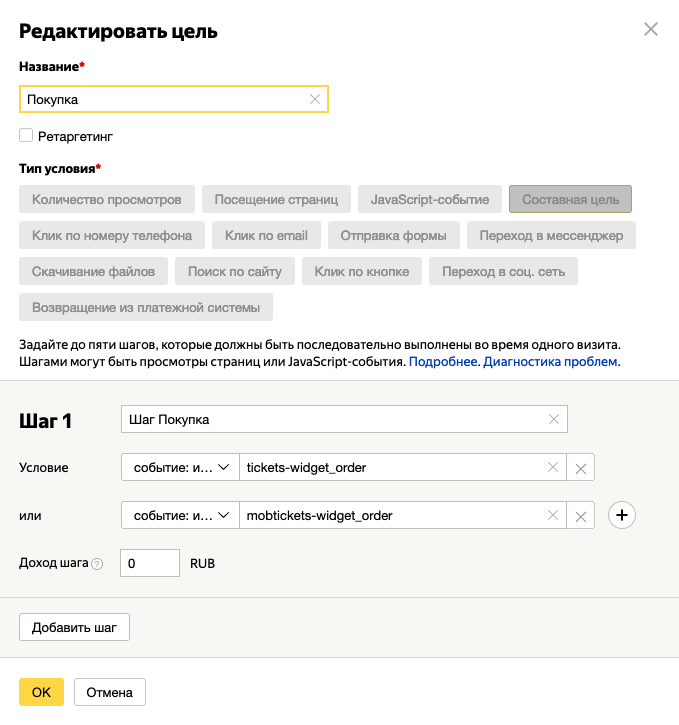
- Тип цели: «Составная цель»
- Условие:
событие: идентификатор цели содержит tickets-widget_order ИЛИ событие: идентификатор цели содержит mobtickets-widget_order - Тип цели: «Составная цель»
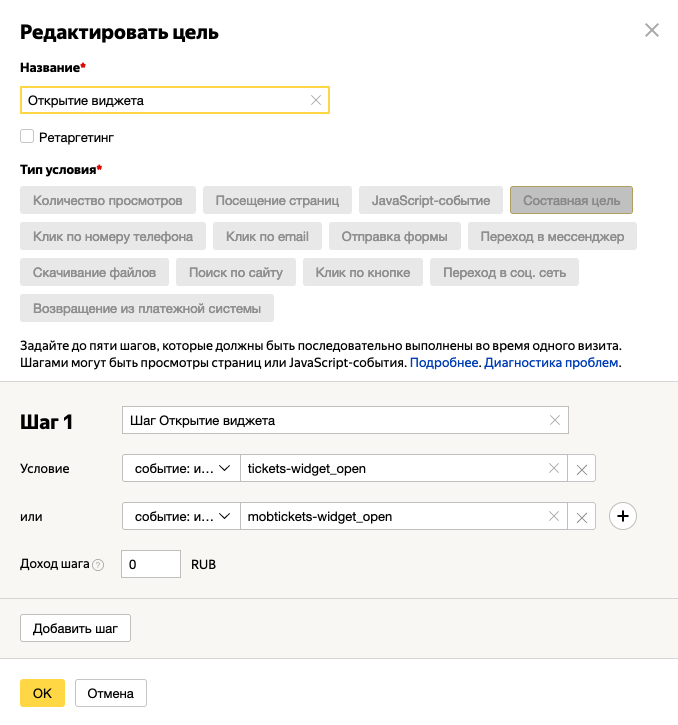
- Условие:
событие: идентификатор цели содержит tickets-widget_open ИЛИ событие: идентификатор цели содержит mobtickets-widget_open - Тип цели: «Составная цель»
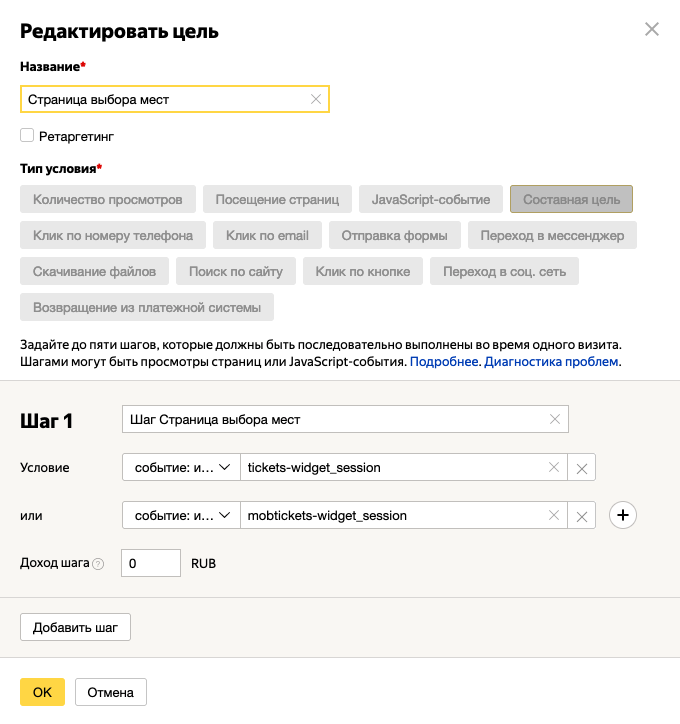
- Условие:
событие: идентификатор цели содержит tickets-widget_session ИЛИ событие: идентификатор цели содержит mobtickets-widget_session - Тип цели: «Составная цель»
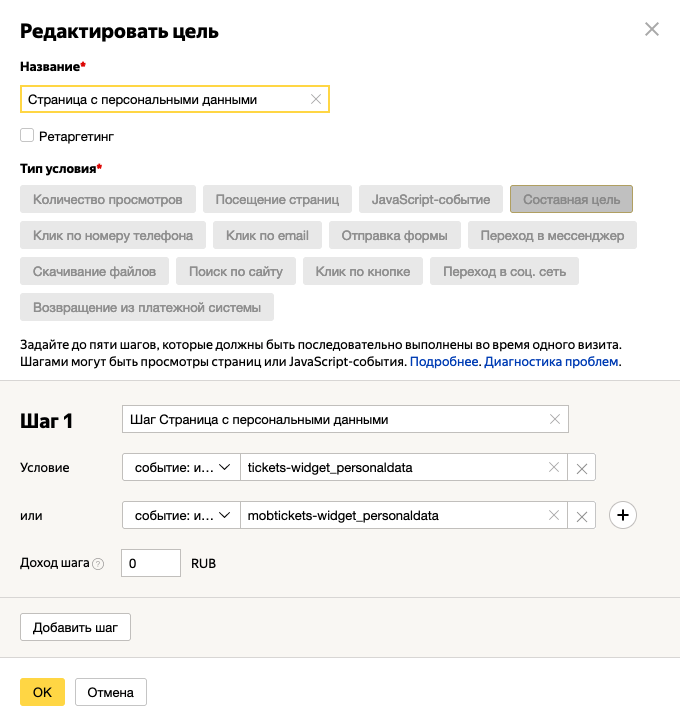
- Условие:
событие: идентификатор цели содержит tickets-widget_personaldata ИЛИ событие: идентификатор цели содержит mobtickets-widget_personaldata - Тип цели: «Составная цель»
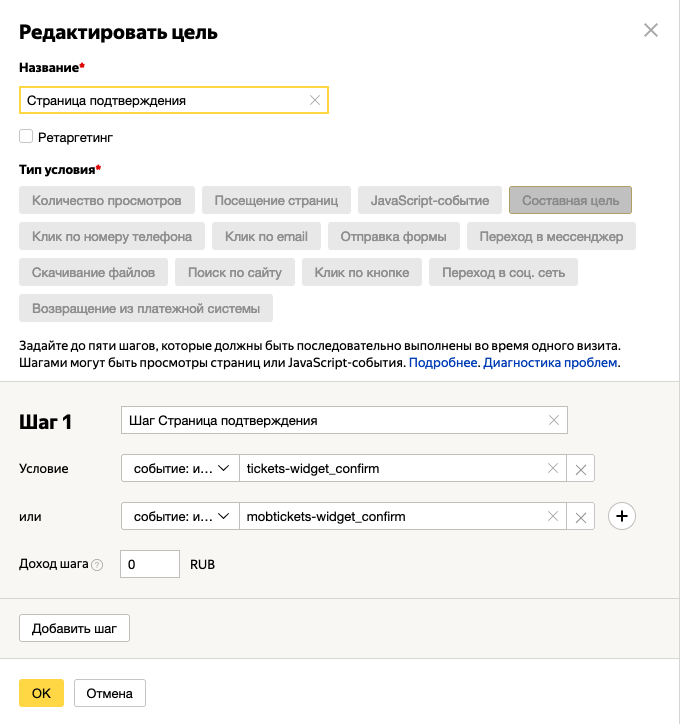
- Условие:
событие: идентификатор цели содержит tickets-widget_confirm ИЛИ событие: идентификатор цели содержит mobtickets-widget_confirm - Тип цели: «Составная цель»
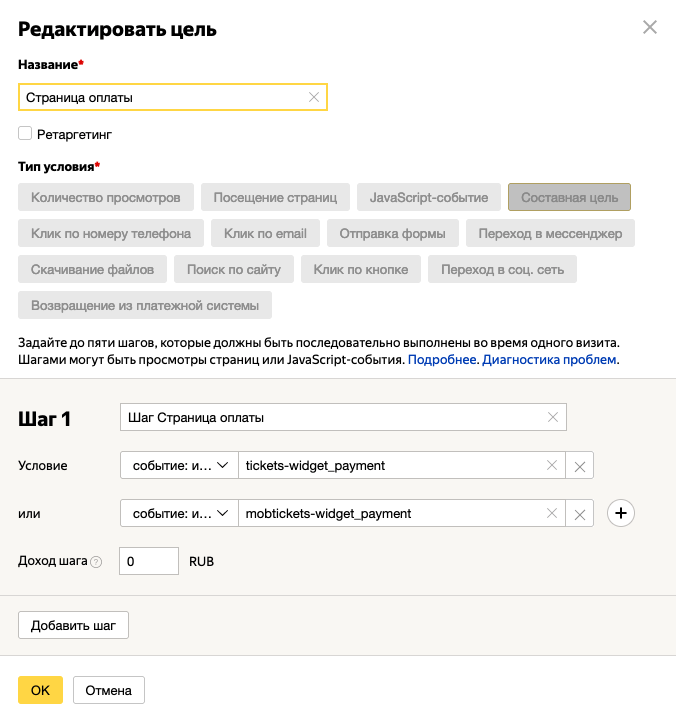
- Условие:
URL содержит tickets-widget_payment ИЛИ URL содержит mobtickets-widget_payment






Чтобы заказы по источникам распределялись корректно:
- Включите систему электронной торговли
-
- Откройте Google Analytics.
- В левом нижнем углу нажмите Администратор.
- В блоке Представление нажмите Настройки электронной торговли.
- Включите отслеживание электронной торговли.
- Настройте междоменное отслеживание
-
- Откройте Google Analytics.
- В левом нижнем углу нажмите Администратор.
- В блоке Ресурс нажмите .
- Нажмите кнопку Добавить исключения источников перехода.
- Укажите домен виджета:
widget.afisha.yandex.ru. Если в списке не указан домен сайта, также укажите его. - Добавьте на свой сайт код, который инициализирует Google Analytics и привязывает счетчик. Переменную
<counter>поменяйте на ваш номер счетчика.<script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', '<counter>', 'auto', {'allowLinker': true}); ga('require', 'linker'); ga('linker:autoLink', ['widget.afisha.yandex.ru'] ); </script>Если на вашем сайте уже есть код, инициализирующий Google Analytics, используйте только часть с привязкой счетчика:
ga('create', '<counter>', 'auto', {'allowLinker': true}); ga('require', 'linker'); ga('linker:autoLink', ['widget.afisha.yandex.ru'] );Подробнее см. в справке Google Analytics.
Данные о продажах могут передаваться в Яндекс Метрику или Google Analytics. Если вы работаете с другой системой аналитики, напишите менеджеру.
Настроить перенаправление пользователя после покупки
Вы можете настроить виджет так, чтобы пользователь после покупки автоматически переходил на определенную страницу на вашем сайте, например на страницу отзывов. Для этого в коде настройки виджета подпишитесь на событие успешной покупки salecomplete.
Обязательно установите таймаут перед перенаправлением, чтобы пользователь успел увидеть, что покупка успешно завершена и он получит свои билеты.
YandexTicketsDealer.push(['addEventListener', 'salecomplete', function() { setTimeout(function(){ /* Разместите здесь код перенаправления на нужную страницу сайта */ console.log("now we are redirecting you"); }, 1000); }])Скопировано