Мы все знаем, как выглядят на смартфоне сайты, не адаптированные под мобильные устройства. Или буквы мелкие — и не рассмотреть, или текст и картинки вылезают за пределы экрана. Пользоваться таким сайтом ужасно неудобно. Поэтому с сегодняшнего дня мобильный поиск начал учитывать при ранжировании, оптимизирована страница для смартфонов или нет.
Если сайт не адаптирован для мобильных устройств, это не значит, что он совсем исчезнет из мобильной выдачи. Пригодность ресурса для мобильных — это только один из факторов ранжирования. В общей сложности их более 800. Мы учитываем также оригинальность контента, удобство интерфейса и многие другие факторы, которые работают и в веб-версии поиска. Но теперь результаты поиска на компьютере и в смартфоне могут различаться. В мобильном поиске мы будем предлагать людям прежде всего те веб-страницы, которыми им будет удобно пользоваться. Осенью прошлого года мы стали маркировать их отметкой «Мобильная версия»:

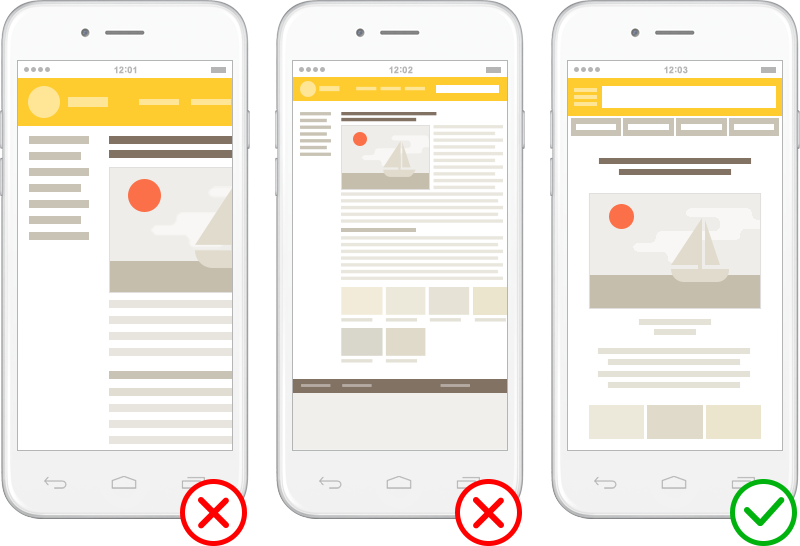
Как мы определяем, пригодна страница для мобильных или нет? Во-первых, у нее не должно быть горизонтальной прокрутки: контент страницы (текст, картинки и так далее) должен быть оптимизирован под размер экрана. Тогда пользователям не придется увеличивать шрифт и постоянно скроллить страницу вправо-влево. Во-вторых, на сайте не должно быть элементов, которые не работают на популярных мобильных платформах. К таким элементам относятся, в частности, флеш-ролики. (Из мобильной выдачи Яндекс.Видео мы их убрали: все равно в большинстве мобильных браузеров их нельзя посмотреть.) Если перечисленные условия выполнены, страница считается пригодной для мобильных устройств.

Определять пригодность веб-страниц для мобильных устройств мы стали несколько месяцев назад. Все страницы мы ещё не проверили, но по предварительным оценкам из миллиона самых посещаемых сайтов рунета оптимизированы под смартфоны примерно 18%. Если вы владелец сайта и хотите узнать, как обстоят дела с вашим ресурсом, приходите в Яндекс.Вебмастер.
Новую формулу ранжирования, учитывающую пригодность сайта для мобильных устройств, мы назвали «Владивосток» — в честь одного из крупнейших дальневосточных городов. По данным нашего последнего исследования «Развитие интернета в регионах России», Дальний Восток лидирует по доле пользователей мобильного интернета среди всех пользователей региона. Сейчас мы внедряем «Владивосток» в России. Позже он начнёт работать в Украине, Казахстане, Беларуси и Турции.