Examples of sending user parameters
- Sending your own data in a CSV file for a retargeting list in Yandex Direct
- Sending data about user type (customer or partner)
- Sending data from a field in a form
Sending your own data in a CSV file for a retargeting list in Yandex Direct
Consider the case of an online book store. In addition to order information such as total amounts and items sold, the website owner also has detailed information about customers: their age, whether they have children, and their children's ages.
The site owner wants to analyze the information about children's ages and use it for a retargeting list in a Yandex Direct ad campaign. The site doesn't use its own customer ID system.
- Step 1. Preparing and sending the data
-
Since the age information is stored in a database, we need to form a CSV file in order to send this data to Yandex Metrica.
Since we aren't using our own ID system, we'll request the site user ID assigned by Yandex Metrica. We use the getClientID method to make this request.
ym(XXXXXX, 'getClientID', function(clientID) { <function body> });We get the response:
"12345"where
XXXXXXis the tag ID.12345is a string value.
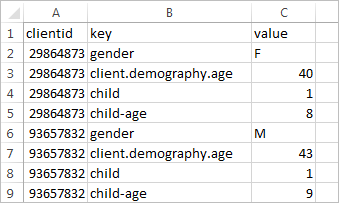
We download the data and create a file with additional information about site users.

Then we can upload the prepared file in the Yandex Metrica interface, and get a report.
The report shows that users have children ages 8-13. These are school-age children, so we can advertise school-related items before the beginning of the school year.
- Step 2. Using the data in Yandex Direct
-
To use the data we received in Yandex Direct, we can create a segment with the appropriate user parameters in the Yandex Metrica interface.
- Go to any report, such as Sources, summary.
- In the for people with condition group, click
 .
. - Choose the condition:
- In Yandex Direct, add a retargeting list.
Sending data about user type (customer or partner)
In this case, you can differentiate users by whether they used the Customer sign in or Partner sign in link. Just like the case with sending data from your own database, you need to add special code to the page: it will check the referrer (which link the user clicked to get to the login page), and transmit the corresponding value in a field of the userParams method:
ym(XXXXXX, 'userParams', {
status: "client"
});ym(XXXXXX, 'userParams', {
status: "partner"
});where XXXXXX is your tag ID.
Sending data from a field in a form
- Site registration using a form
-
Let's say we have an online magazine for pet lovers, where users can enter which type of pet they have during registration. In this case, we can get the data from the field on the form that users fill in:
ym(XXXXXX, 'userParams', {pet: "dog"}); - Sending a request from a form
-
Let's say that a food delivery company wants to analyze revenue from users in different parts of the city separately. We know that customers usually order deliveries to the same address, so the part of the city can be moved to the user level:
ym(XXXXXX, 'userParams', {delivery: "Arbat"});