Page load time
This report lets you analyze the speed at which site pages are loaded. A browser loads pages in several stages. The loading speed may decrease at any one of the stages.
To view the report: .
An example of this report is available for the Yandex Metrica demo tag.
Ways to use this report
- Find the Load speed of sites for which condition group and click
 .
. - Select the condition and enter your page address in the field.
- Find the Load speed of sites for which condition group and click
 .
. - Select the Turbo condition.
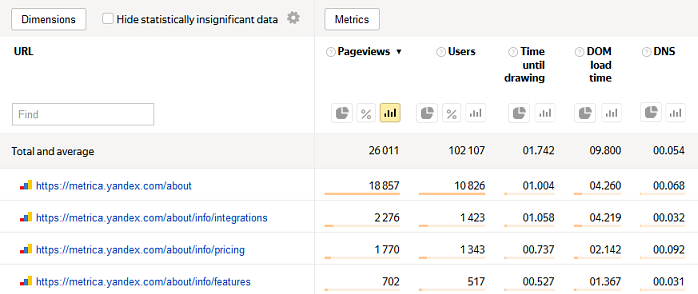
To determine how long it takes to fully load a single page, check the DOM loading time metric. To learn the total loading time for all pages on your website with a tag installed, check the field that says Total and average.

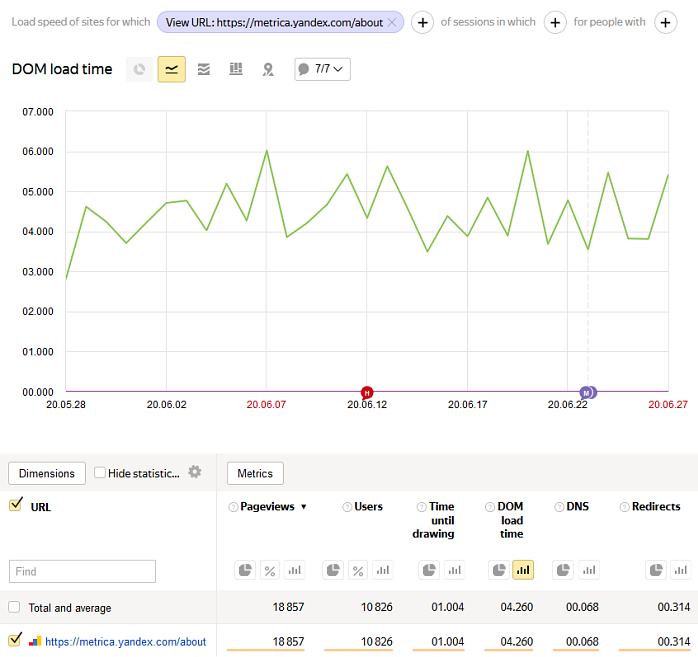
To see page loading dynamics, select the “Lines” chart.

To do this, use the country switch and report indicators, such as the DOM loading time.
Report structure and settings
In the report, data is interpreted using a quantile. By default, the 50% quantile is selected. This means that 50% of the time, page loading time is less than shown in the report. The 90% quantile means that download time will not exceed the time shown in 90% of cases.
For example, if we take ten random loadings of a page, on average nine of them will load faster than the time shown in the report, and one will take longer.
You can set the desired quantile yourself. The higher it is, the more likely that the user can load the page in the time specified in the report.

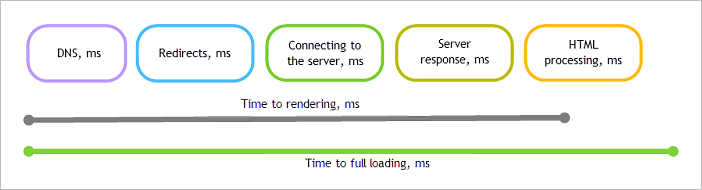
DNS (DNS request processing) — The time spent processing requests to the DNS server when loading a page. Only values with non-zero times are counted.
This parameter is affected by the speed of the DNS servers that handle requests to the site's domain.
- Redirects (processing redirects) — The time spent processing HTTP redirects when loading a page. Only values with non-zero times are counted.
Time to establish connection — How long the browser waited for a connection to the HTTP server when getting page content. Only values with non-zero times are counted.
This parameter is affected by network latency between a user and the site, as well as by how heavily loaded the site is with incoming requests.
Server response — How long it took to send a request and get a response with page contents from the HTTP server to the browser. Only values with non-zero times are counted.
This parameter is affected by how quickly the response is generated by the web server, the page size, and the speed of data transmission between a user and the web server.
HTML load and parsing time — The time it takes for the browser to process the page contents after downloading it from the server and before rendering.
This parameter is affected by the size and complexity of the HTML page (complexity includes the number of tags and how many nesting levels there are).
- DOM loading time is the time between the start of a session on the page and the moment the page fully loads along with all its components (such as images, CSS, and scripts). It's the time it takes before the page becomes fully accessible to the user.
- Time to rendering — The time from starting to go to the page until the page starts being rendered in the browser. This is the value that users subjectively perceive as the site's loading speed. This usually takes less than 2 seconds.
Time is shown in seconds. Since the loading speed may depend on the browser, we recommend using segmentation by browser. When optimizing loading time, pay attention to the parameter that is most time-consuming and optimize it first.
For information about configuring reports, see Report settings.